Hoje compartilharei alguns aprendizados que obtive no processo de criar um site em WordPress para o meu primeiro cliente.
Tudo começou em 2023 quando conheci o recrutador Diego Rodrigues por meio de uma entrevista de emprego, na época ele me contou que fazia pouco tempo que havia fundado a empresa de recrutamento dele.
Já fazia uns 6 meses aproximadamente que estava estudando desenvolvimento web, então pensei que seria uma boa oportunidade para colocar minhas habilidades em prática através de um projeto real.
Fiquei refletindo por algum tempo, justamente porque não me sentia 100% preparado e não tinha nem ideia dos primeiros passos a serem dados.
Aqui entra a primeira lição, não tem como evoluir no aprendizado ficando apenas na teoria ou nos exercícios práticos de cursos.
Você precisa experimentar coisas que estão fora do seu controle, são elas que irão te colocar em movimento para encontrar soluções.
Que tal uma sugestão de vídeo para refletirmos?
Assista este vídeo do Cadu Cassau chamado “Caminha que o mundo se abre para você”.
Voltando para a história, compreendi que não tinha nada a perder e no mínimo teria um projeto para demonstrar minhas habilidades.
Então enviei uma proposta para o Diego, disse que faria o site de graça e ele teria que arcar apenas com os custos do domínio e da hospedagem.
Como ele já me conhecia da entrevista, ele resolveu me dar um voto de confiança.
Deixei claro que ainda era iniciante na área, justamente para não criar expectativas altas demais sobre o resultado do site.
Eu já tinha criado um site para uso pessoal no WordPress, porém, não existia pressão da minha parte em relação à qualidade técnica e estética do site.
Certo, eu já tinha um cliente e nenhuma ideia por onde começar este projeto.
Por isso, dei uma pesquisada no YouTube para ver o que as pessoas faziam.
Passo 1: reunião inicial com o cliente
Pode parecer fácil dizer “Vou fazer uma reunião com o cliente”, entretanto, você precisa criar uma lista de tópicos ou perguntas que vão te guiar para compreender quais são as necessidades do cliente em relação ao projeto.
Antes de fazer a reunião pedi para o Diego pensar em 5 sites na área de recrutamento e seleção que ele achava interessantes.
No dia da reunião, fiz algumas perguntas para compreender os principais requisitos do projeto.
Algumas perguntas:
- Quais serão os serviços ou produtos oferecidos?
Essa pergunta irá te ajudar a identificar quantas páginas o site terá, com exceção da página inicial, sobre e contato. Para cada serviço o ideal é ter uma página separada, justamente porque isso contribui para o SEO.
- Você visa utilizar o site para criação de conteúdo?
Essa pergunta irá ajudar a compreender se existe a necessidade da criação de um blog, imagine que você não faça essa pergunta logo no início e no final do projeto o cliente pede para acrescentar um blog.
- O site irá receber um volume de tráfego de pessoas baixo ou alto?
Essa pergunta irá te ajudar a auxiliar o cliente na hora da escolha do plano de hospedagem, se o site for ter baixo volume de tráfego não faz sentido escolher o plano mais caro e com mais recursos.
Da mesma forma se o site for ter um volume alto como no caso onde os anúncios direcionam as pessoas para landing pages ou lojas virtuais, é importante garantir que a hospedagem aguente o volume e não deixe o site sair do ar.
Após essa série de perguntas e outras que foram surgindo aleatoriamente, peguei a lista dos 5 sites que o Diego separou e juntos fomos analisando cada um deles.
Qual era o objetivo dessa análise?
- Observar as preferências em relação a design do cliente.
- Identificar novas ideias que o cliente não pensou.
Sempre que o cliente achava alguma coisa interessante em um dos sites eu tirava um print, justamente para criar um mural de inspiração para o design do site.
Passamos por todos os 5 sites e no final a reunião teve uma duração aproximada de 2 horas.
Essa reunião foi ótima, consegui pegar várias ideias que iriam direcionar as decisões estratégicas e de design.
Passo 2: domínio e hospedagem do site
Uma coisa que aprendi é que para nós da área de tecnologia pode ser bem fácil entender estes termos, no entanto, para quem não tem muito interesse isso pode parecer coisa de outro mundo.
Por isso, é muito importante educar o seu cliente em relação a estes tópicos desconhecidos. Quanto mais você o manter a par do que está acontecendo e quais serão os próximos passos mais confiança ele terá em você.
Passo 2.1: escolhendo o domínio (endereço do site)
Fiz algumas pesquisas na internet, pois tinha dúvidas como:
- Colocar “.com” ou “.com.br”?
- Qual o tamanho ideal para um domínio?
- Devo colocar uma palavra-chave da área de atuação da empresa no domínio? (Por exemplo, pensa neste caso como “www.nomedaempresarecrutamento.com”. A palavra recrutamento é a palavra-chave.)
Deixarei essa recomendação de um vídeo do Guanabara chamado “Registro de Domínio | 10 Dicas Para Escolher o Nome do Seu Domínio”.
Passo 2.2 – escolhendo a hospedagem
Fazendo algumas pesquisas observei que as duas empresas de hospedagem mais populares eram a Hostinger e Hostgator.
Então apresentei as empresas para o cliente e o auxiliei na questão da escolha do plano.
Neste caso, era um site que iria receber pouco tráfego, não precisaria de um armazenamento grande e apenas um domínio seria colocado nessa hospedagem.
De qualquer forma, sempre que você tiver dúvida sobre o plano ideal para cada tipo de projeto, você pode pedir um direcionamento da empresa de hospedagem.
Passo 3: pesquisa de SEO
Antes mesmo de você sair criando o site, é muito importante começar pela parte estratégica, pois é aqui que você ajudará a aumentar as chances do site do seu cliente aparecer nas buscas do Google.
Eu já tinha alguns conhecimentos básicos de SEO, na minha área anterior que era marketing trabalhei com produção de conteúdo para blogs.
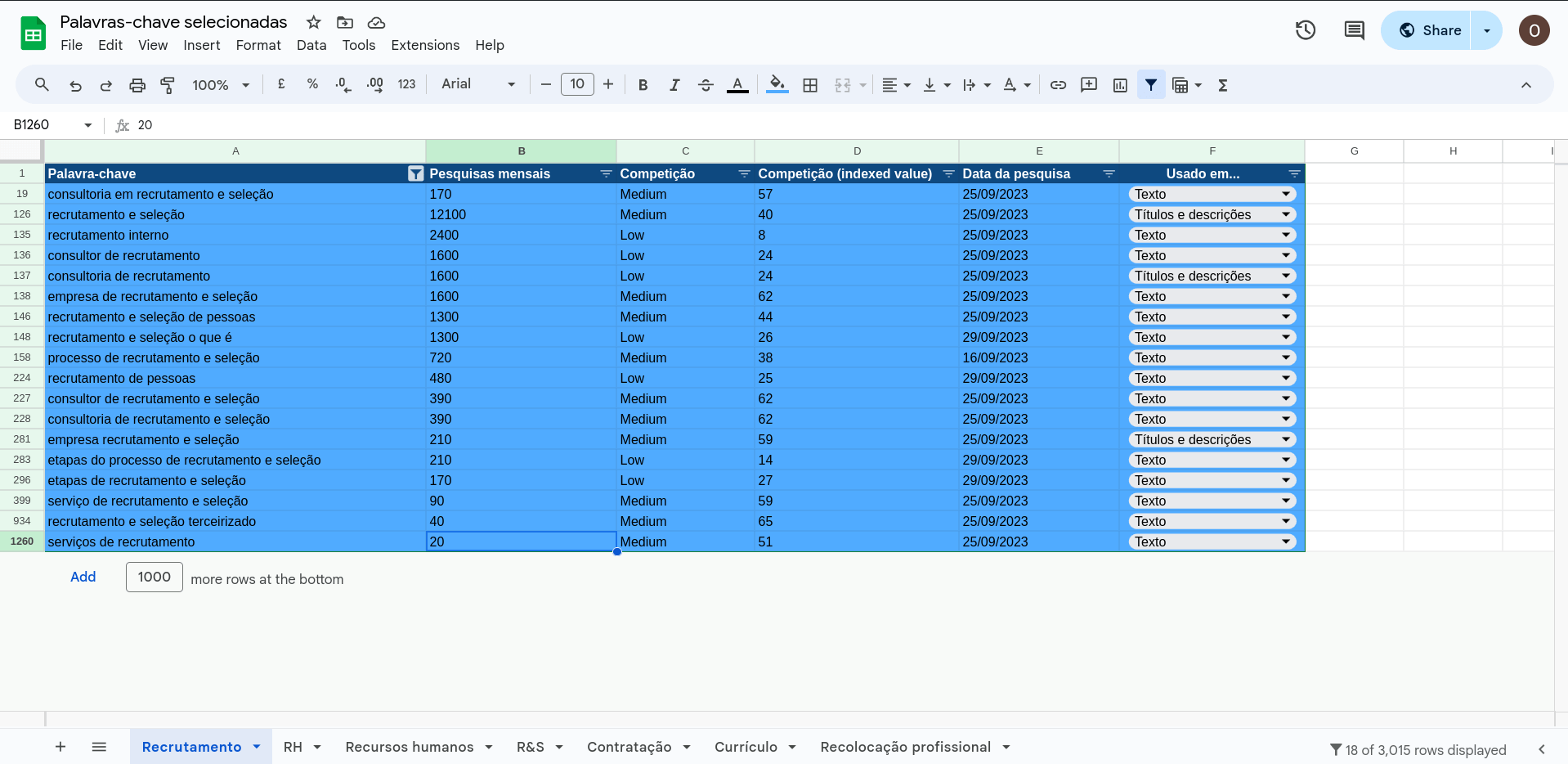
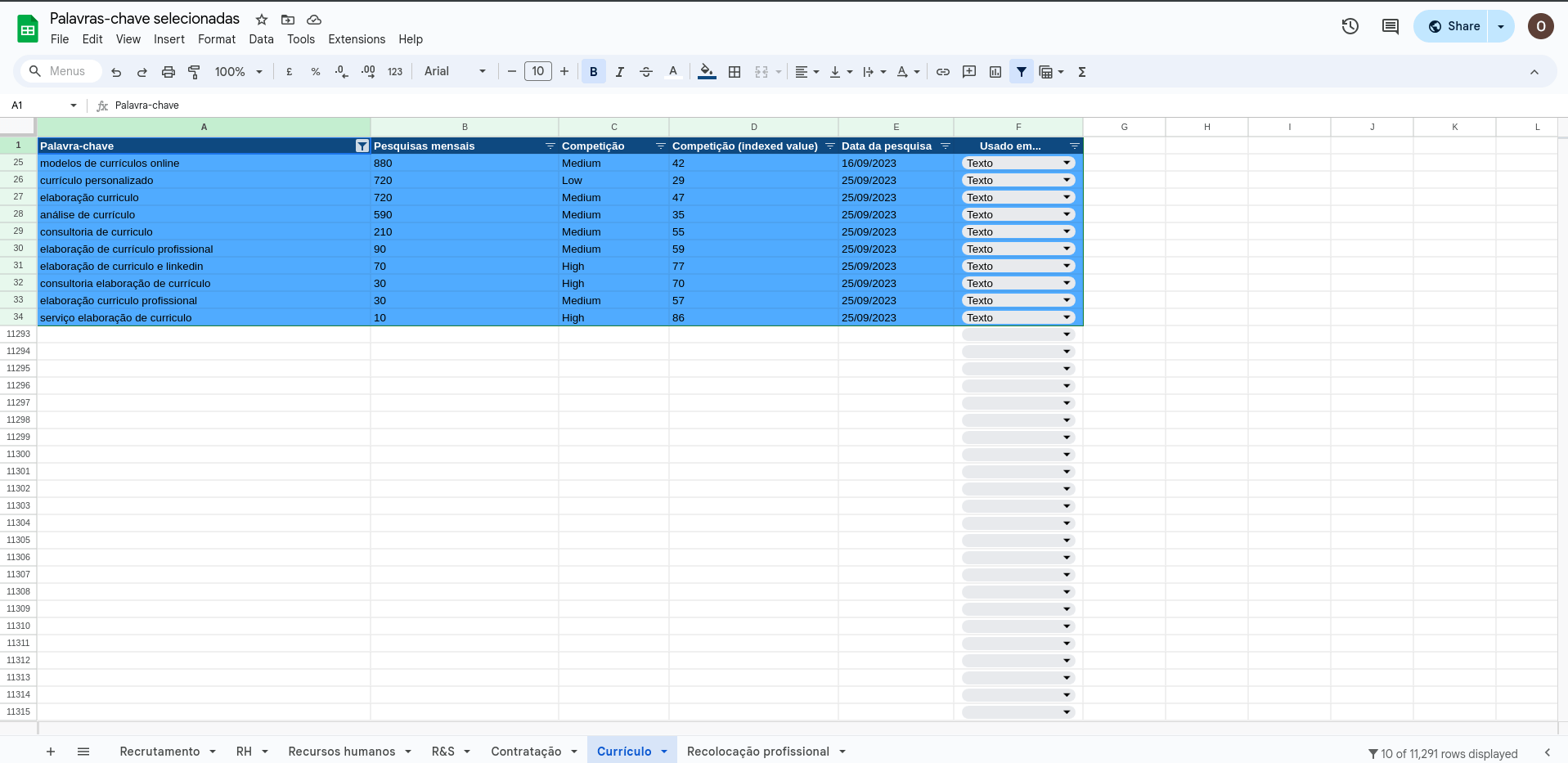
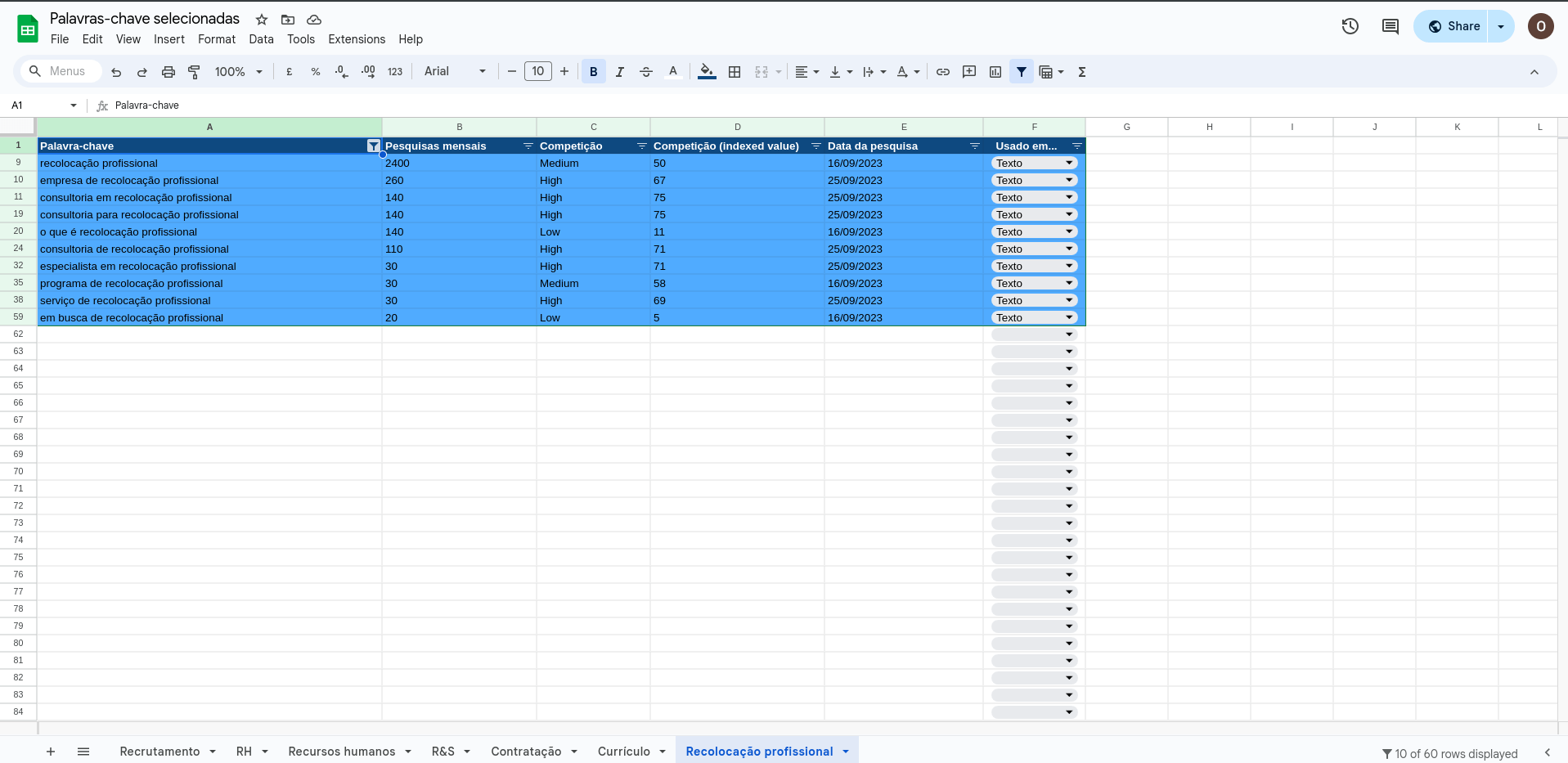
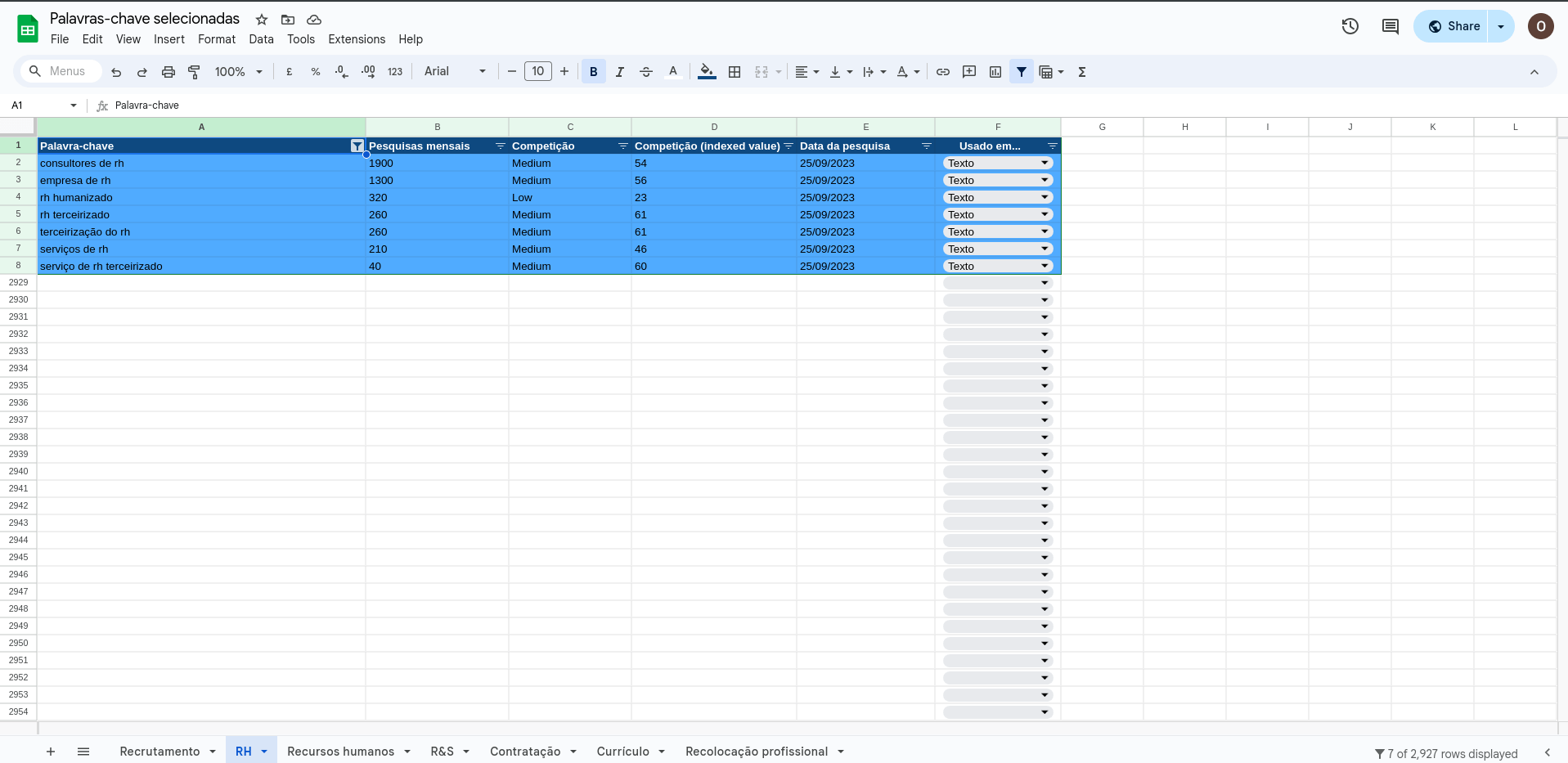
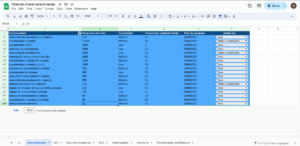
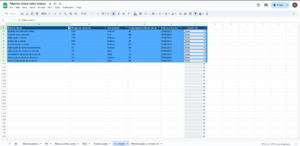
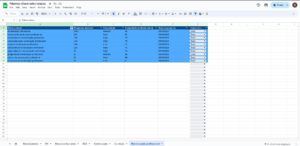
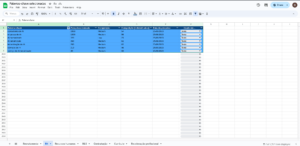
Essa etapa envolve fazer a pesquisa de palavras-chave relacionadas aos serviços ou produtos oferecidos pelo seu cliente, depois é preciso fazer uma análise de quais termos serão utilizados para criar o conteúdo de cada página do site.
Clique nas imagens abaixo para ver a pesquisa de palavras-chave:




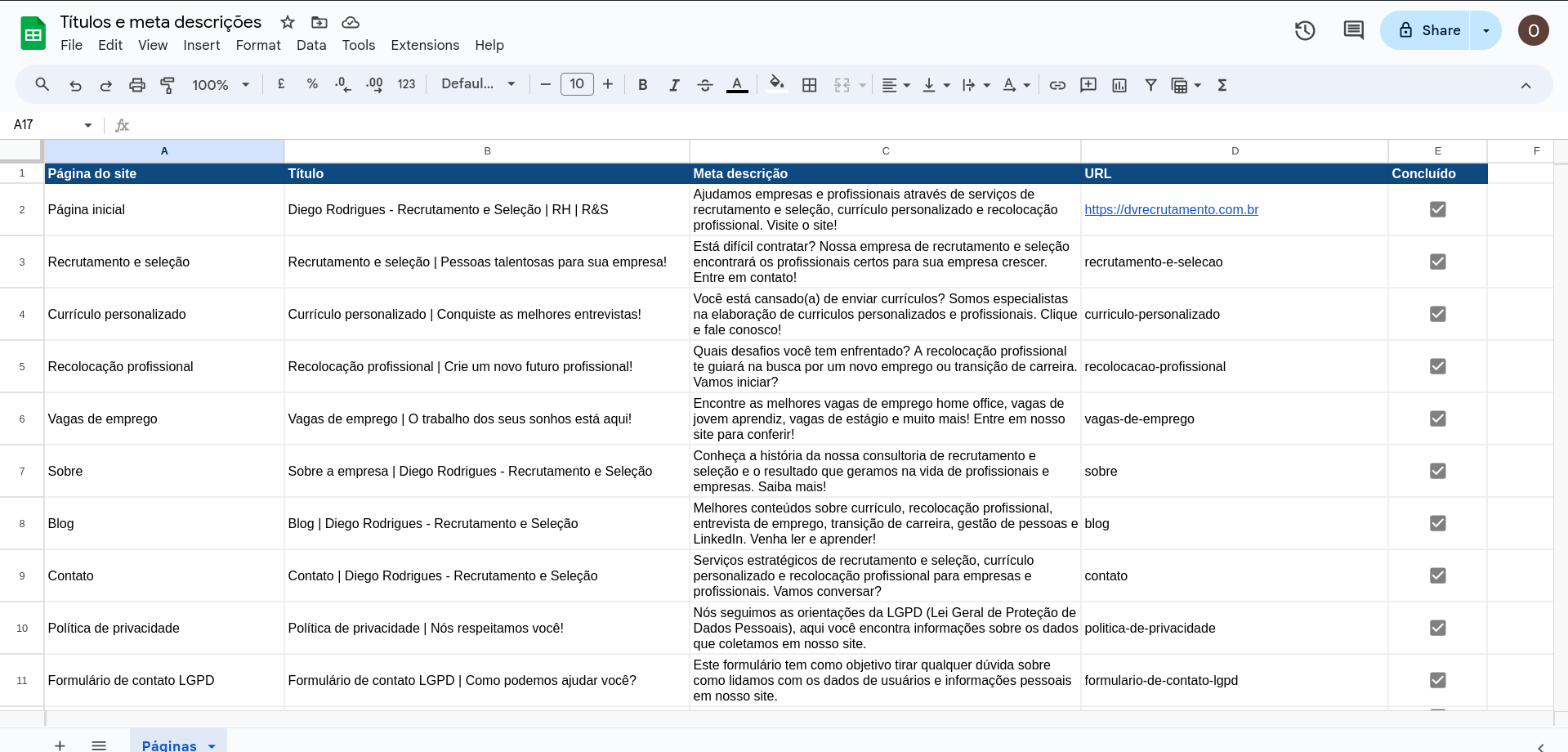
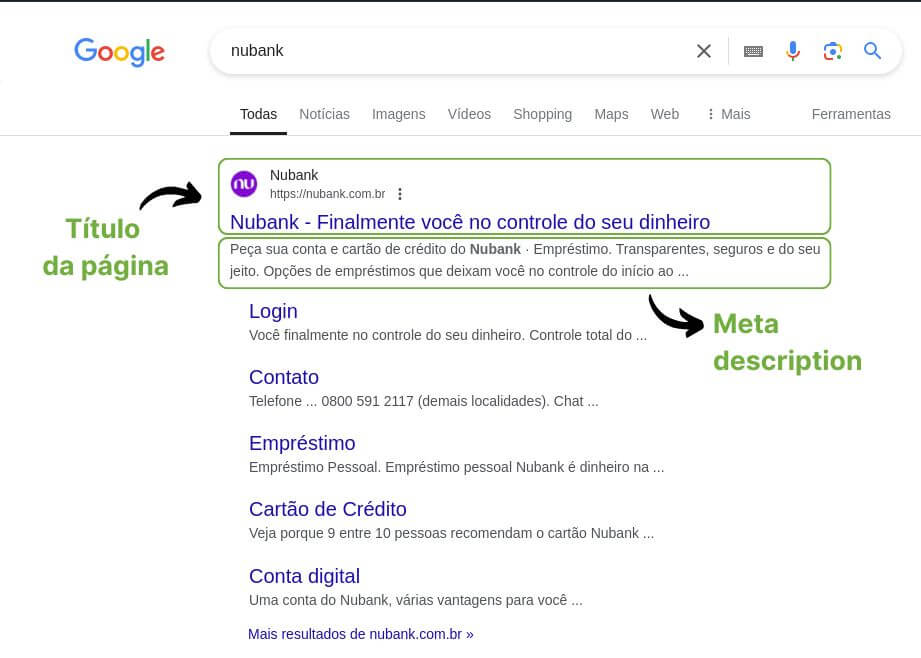
Vale também salientar a importância de colocar títulos e “meta descriptions” estratégicas que chamem a atenção de potenciais clientes nos resultados de pesquisa do Google.

Confira abaixo os títulos das páginas e meta descriptions (clique para ampliar):

Abaixo deixo recomendações de alguns cursos gratuitos de SEO, sendo um mais relacionado a parte estratégica e outro aplicado no WordPress.
- Curso SEO Básico da Mirago
- Curso Prático de SEO – Curso em Vídeo Módulo 1
- Curso Prático de SEO – Curso em Vídeo Módulo 2
Recursos extras sobre SEO:
- Planejamento de Sites para SEO
- Como escrever Titles amigáveis – Guia Completo para Chamar o Clique do Usuário
- 8 dicas infalíveis para otimizar imagens para SEO
Passo 4: criação do conteúdo do site
É nessa parte que você usará suas habilidades de escrita caso tenha ou então deverá procurar por um redator que entenda como aplicar SEO ao conteúdo que será produzido.
No caso deste projeto, o próprio Diego topou em criar os textos do site e com meu auxílio utilizamos as palavras-chave escolhidas através da pesquisa de SEO.
O ideal seria contar com a ajuda de um profissional, porém o orçamento era curto e nós fizemos o melhor que podíamos com o que tínhamos.
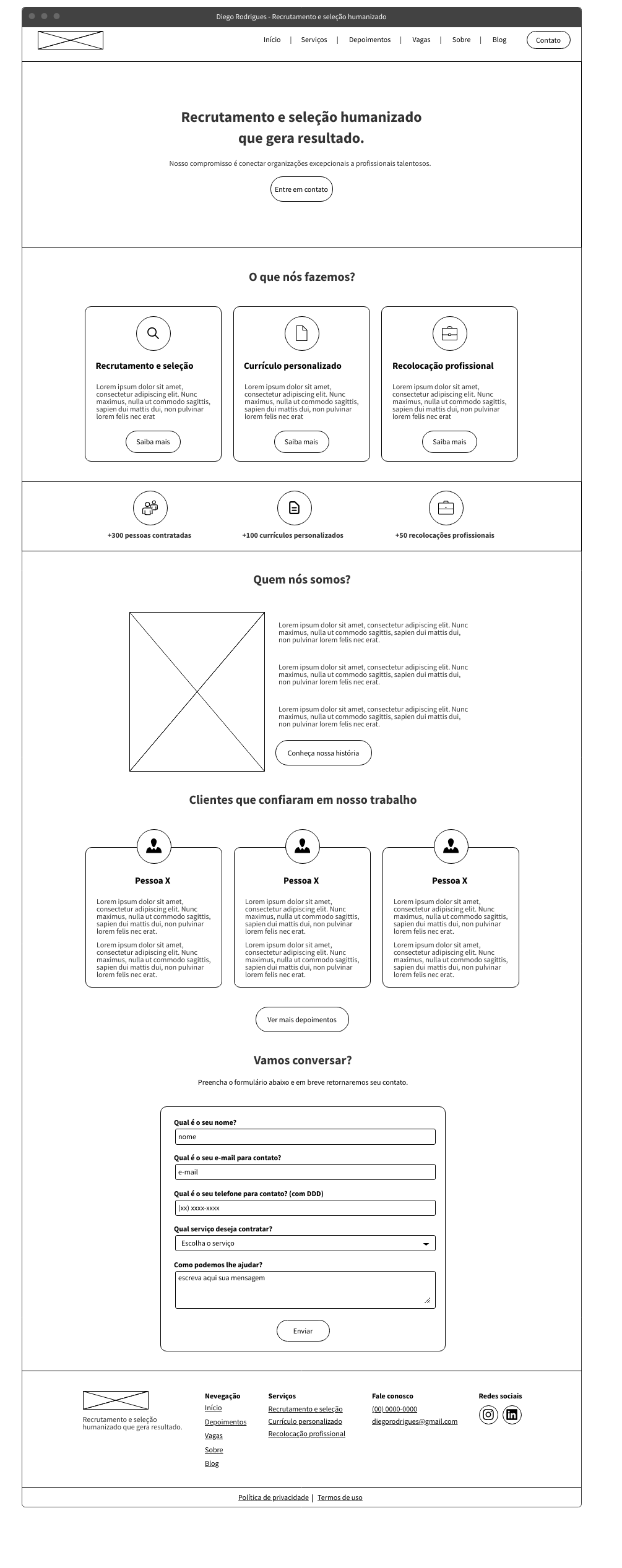
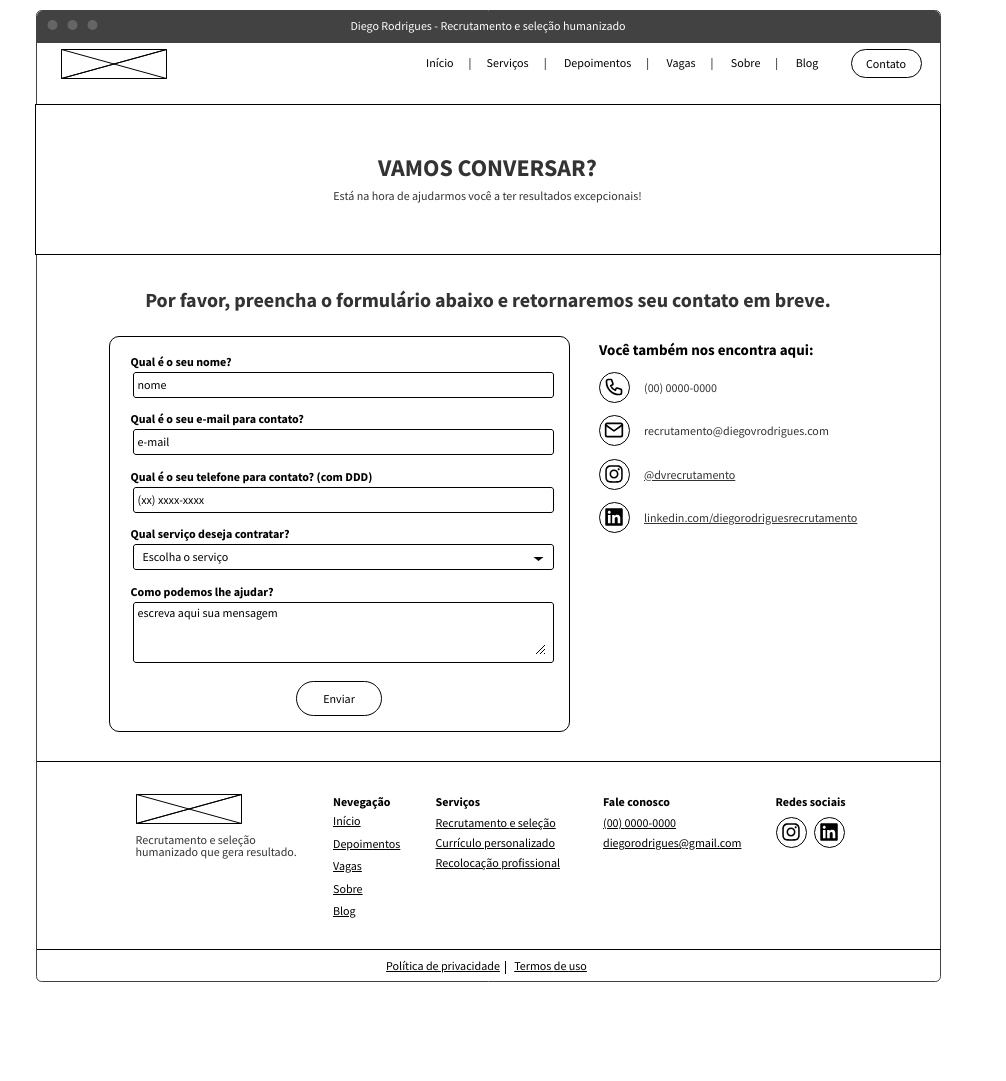
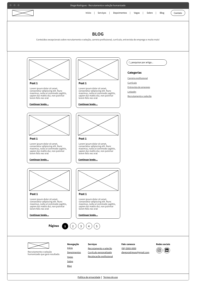
Passo 5: criação dos wireframes
Finalmente chegamos em uma das partes que mais gosto que é o design!
Um wireframe se trata de um desenho simples que visa esboçar a estrutura de um site ou aplicativo.
Não é necessário adicionar cores e nem imagens, o que temos são representações de onde serão colocados os textos, imagens, botões, formulários, etc.
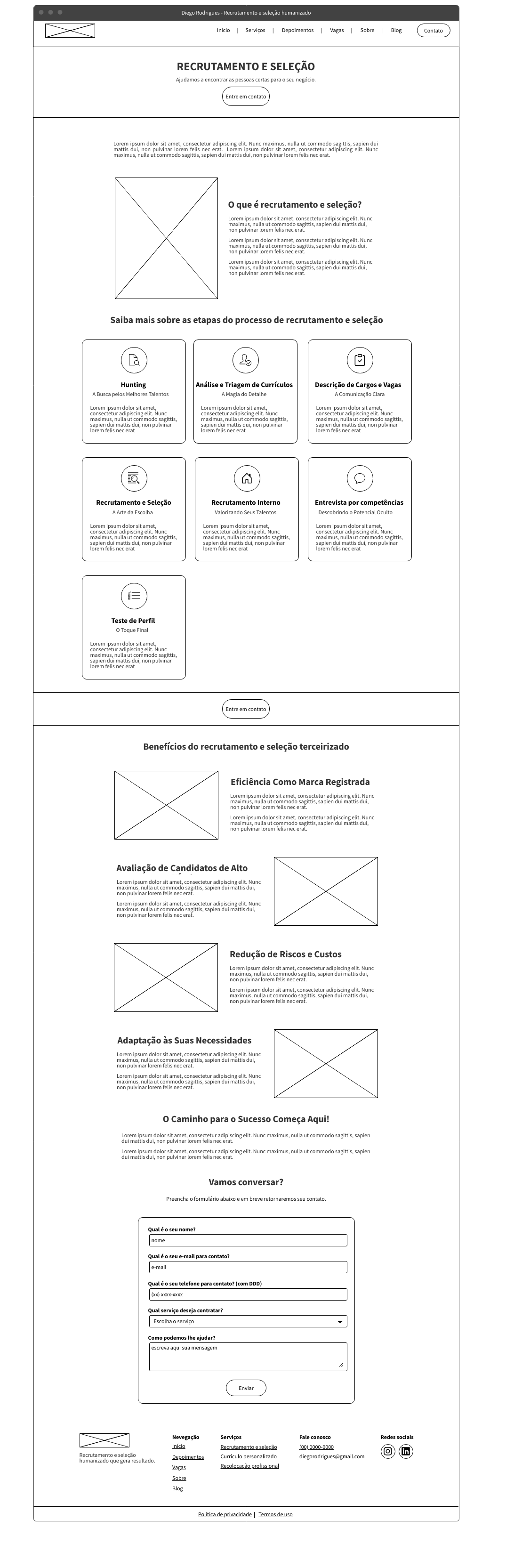
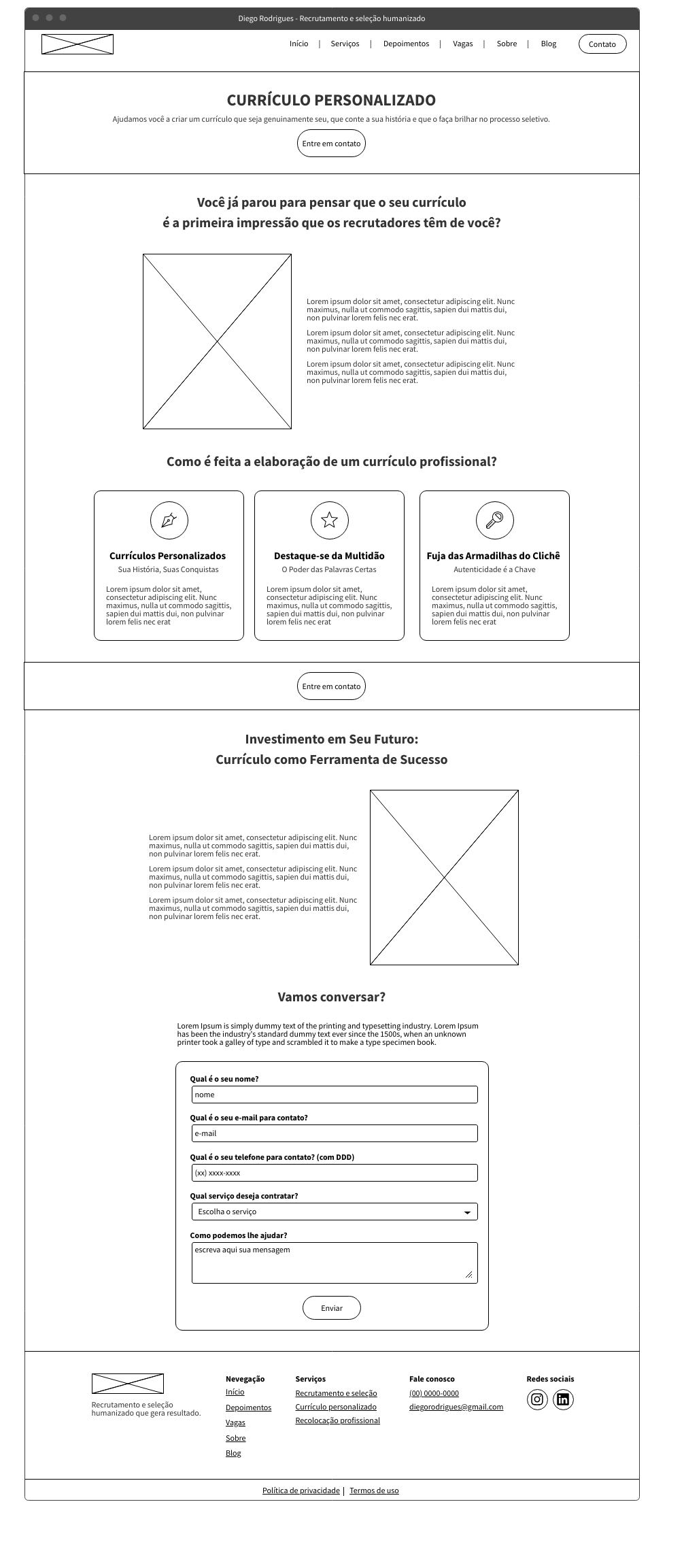
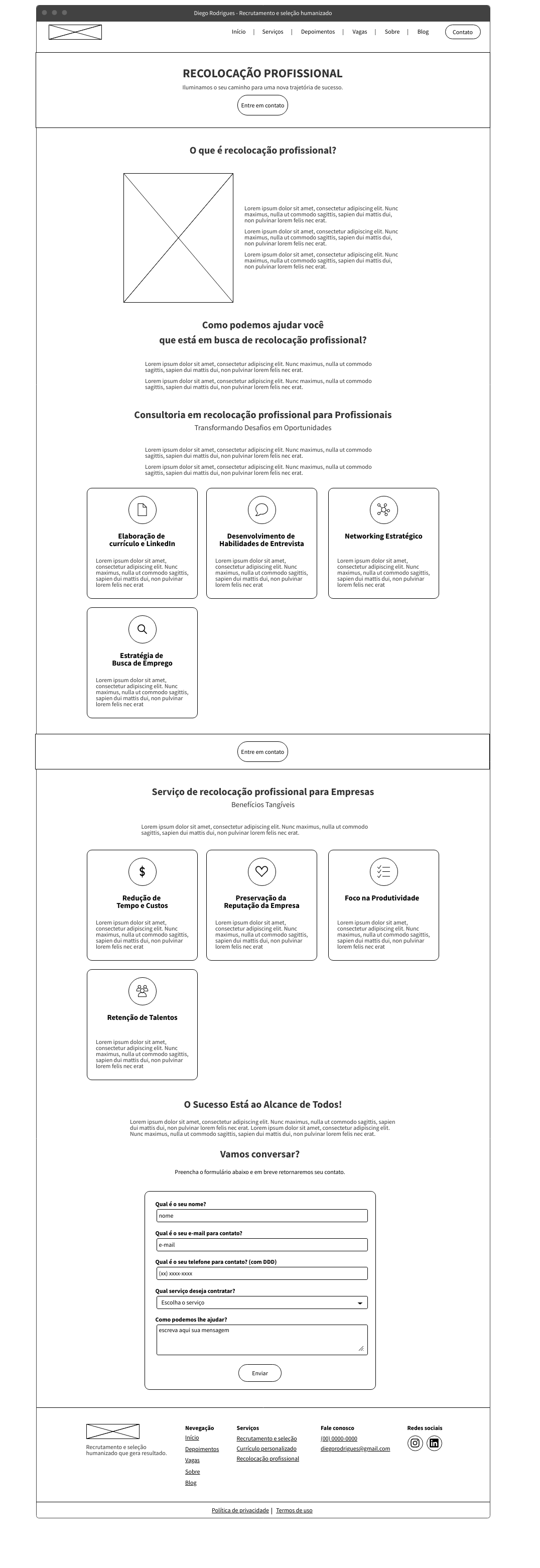
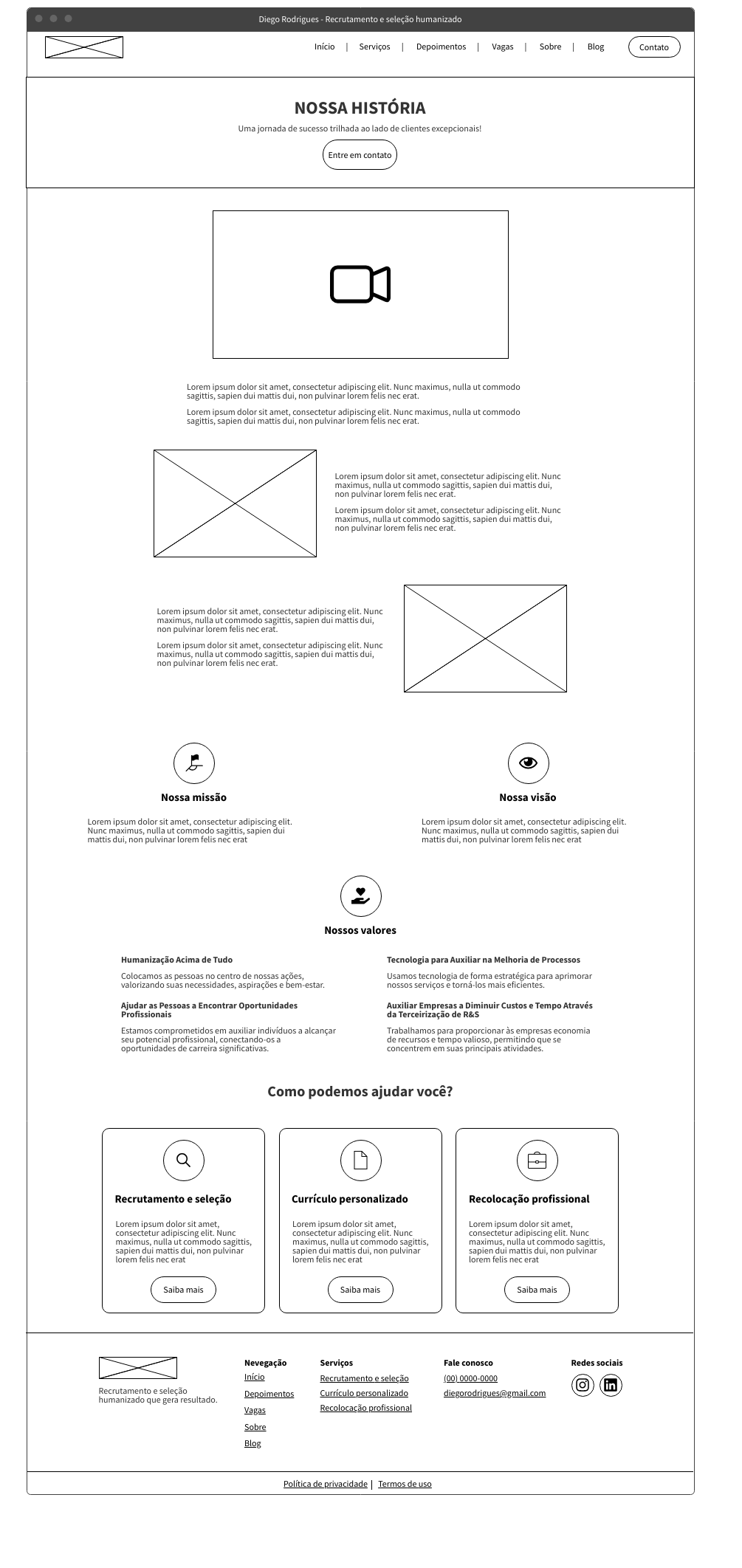
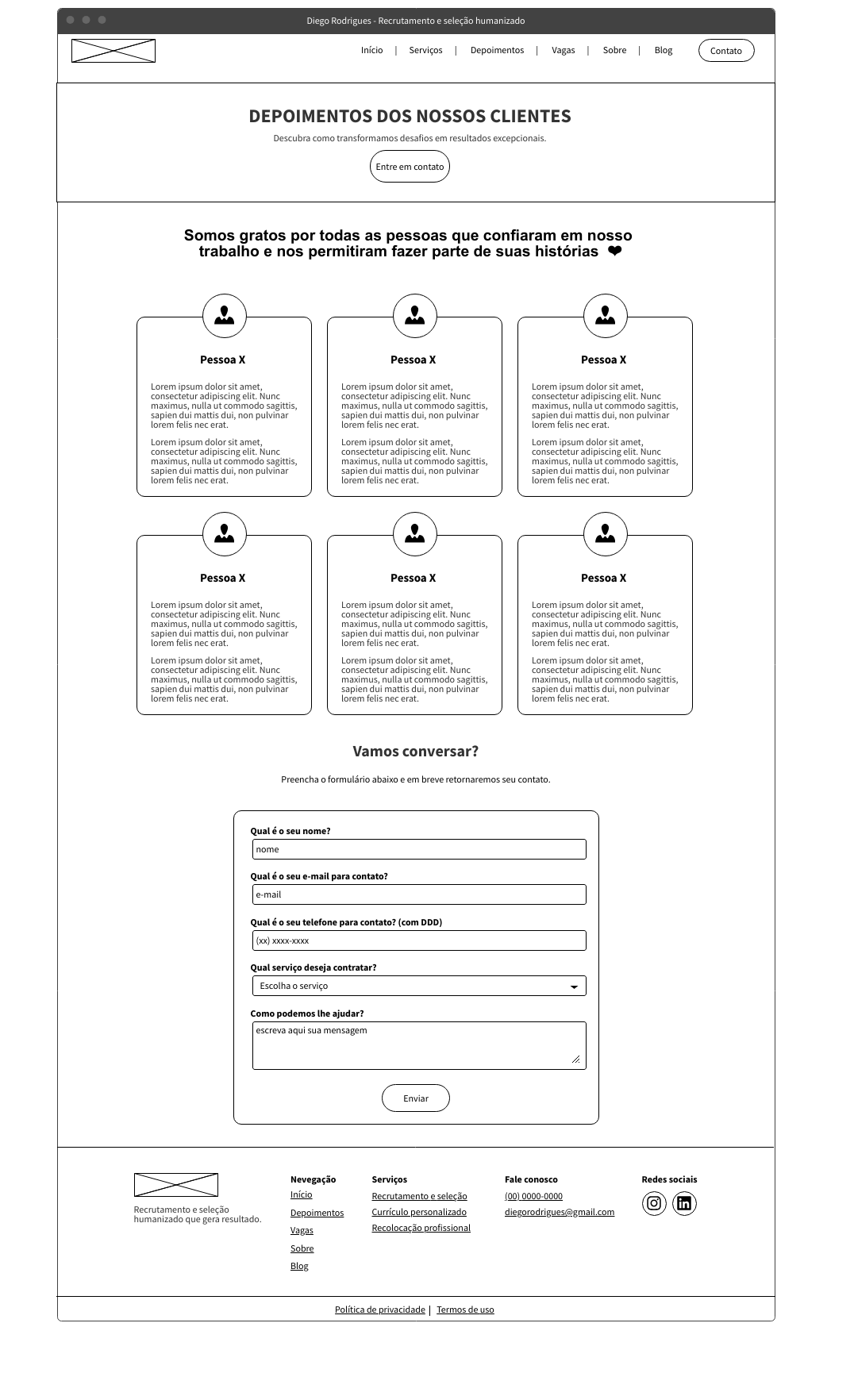
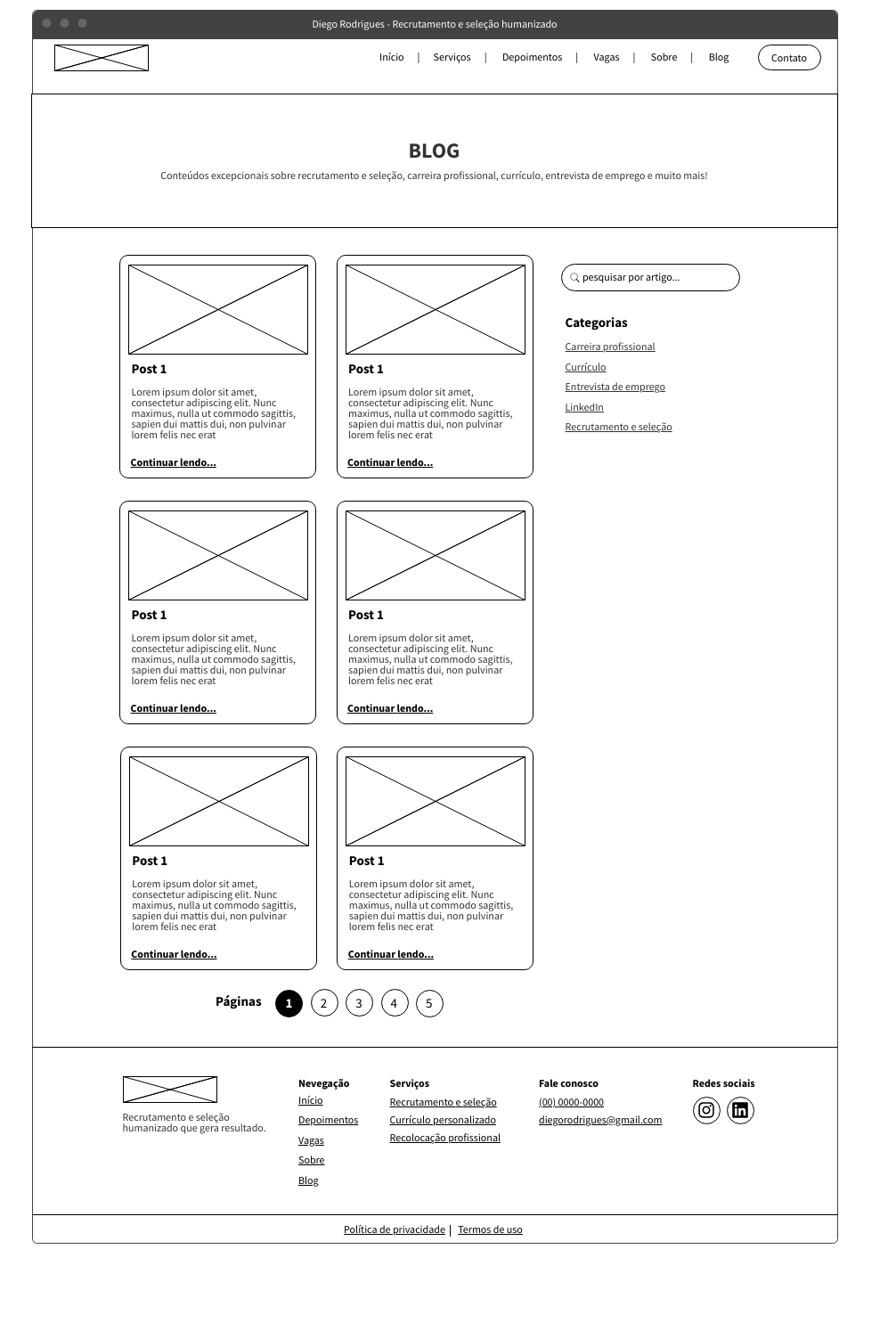
Abaixo você pode conferir os esboços que fiz de cada uma das páginas (clique sobre as imagens para ampliar):








Decisões de UX design para potencializar contatos
Uma das minhas preocupações ao pensar na experiência do usuário foi em como poderia reduzir a dificuldade para a pessoa entrar em contato.
Logo abaixo darei exemplos práticos aplicados neste projeto (clique nas imagens para ampliar):
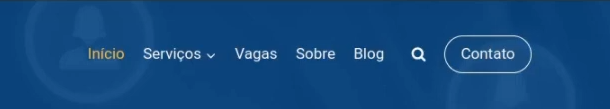
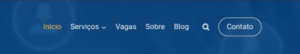
Botão de contato no cabeçalho do site

Busquei dar mais destaque ao botão de contato do que os outros elementos, também optei por escolher um cabeçalho do tipo fixo para evitar que o usuário tivesse que subir toda a página novamente.
Aqui vai uma dica especial, evite ao máximo colocar ícones de redes sociais nesta região.
Quando você faz isso, está dando a oportunidade para o usuário sair do seu site ou landing page.
Tenho certeza que você não deseja perder a chance de realizar uma venda ou contato direto.
Prefira colocar os ícones das redes sociais no rodapé do site.
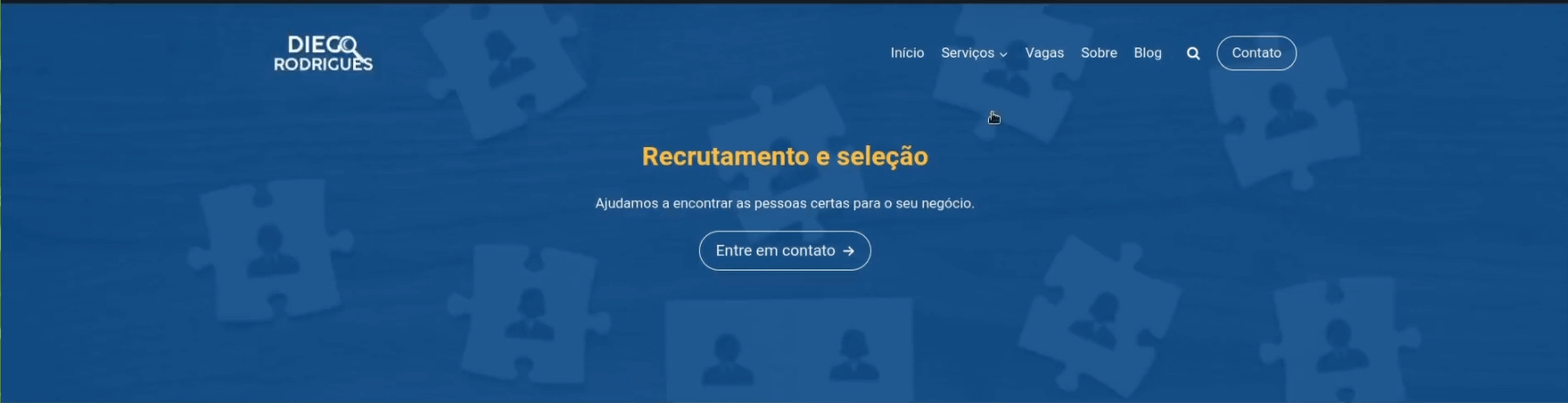
Banner abaixo do cabeçalho

Em todas as páginas de serviços foram acrescentados botões que levam o usuário para a página de contato, dessa maneira reforçamos a mensagem e aumentamos os pontos de conversão.
Além disso, foram criadas frases que têm o papel de comunicar de forma estratégica o benefício do serviço oferecido naquela página.
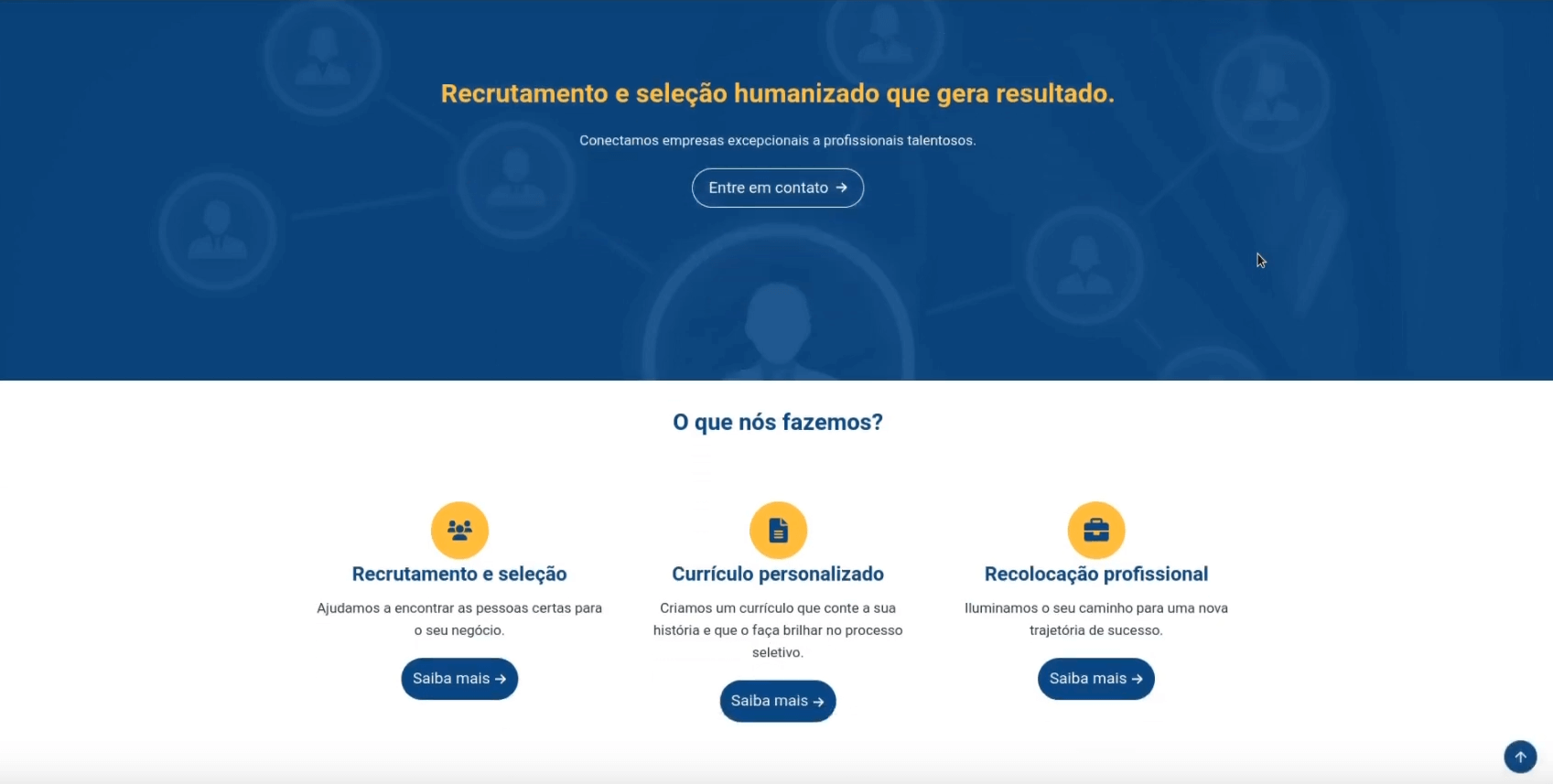
Serviços oferecidos abaixo do banner da página inicial

Na página inicial já mostramos quais são os serviços oferecidos, explicarei para você os motivos por trás dessa decisão estratégica.
Quando uma pessoa acessa o seu site pela primeira vez, você tem poucos segundos para atrair a atenção dela antes que ela decida ir embora.
Para isso, você precisa responder duas perguntas que são “O que você faz?” e “Como você pode ajudar a pessoa?”.
A primeira pergunta é respondida com “Recrutamento e seleção humanizado que gera resultado” e a segunda é respondida com “Conectamos empresas excepcionais a profissionais talentosos”.
A importância de passar uma mensagem clara e impactante é um fator decisivo para atrair a atenção de um potencial cliente.
Imagine que a pessoa decidiu continuar no site, então qual seria o principal interesse dela ao rolar a página para baixo?
Se você disse “os produtos e serviços oferecidos”, você acertou!
A pessoa tem um problema e ela quer resolver logo, imagine você chegar em um hospital procurando por um médico e não encontrar atendimento para o seu problema urgente.
O que você faria?
Tenho certeza que você iria procurar outro hospital, a lógica em um site é a mesma!
Fazendo dessa forma você ajuda o cliente a economizar tempo, ele olha suas soluções e decide se você pode ajudá-lo ou não.
Chamada de ação no meio do conteúdo da página

Essa estratégia foi utilizada na página do serviço de recrutamento e seleção, este é o principal serviço da empresa e o seu conteúdo era bastante extenso.
Optei por utilizar essa chamada de ação no meio do conteúdo como uma forma de potencializar a conversão.
Imagine que após ler parte do conteúdo da página, a pessoa já esteja convencida de que deseja fazer o contato, então aparece este lembrete que pode funcionar como um gatilho mental.
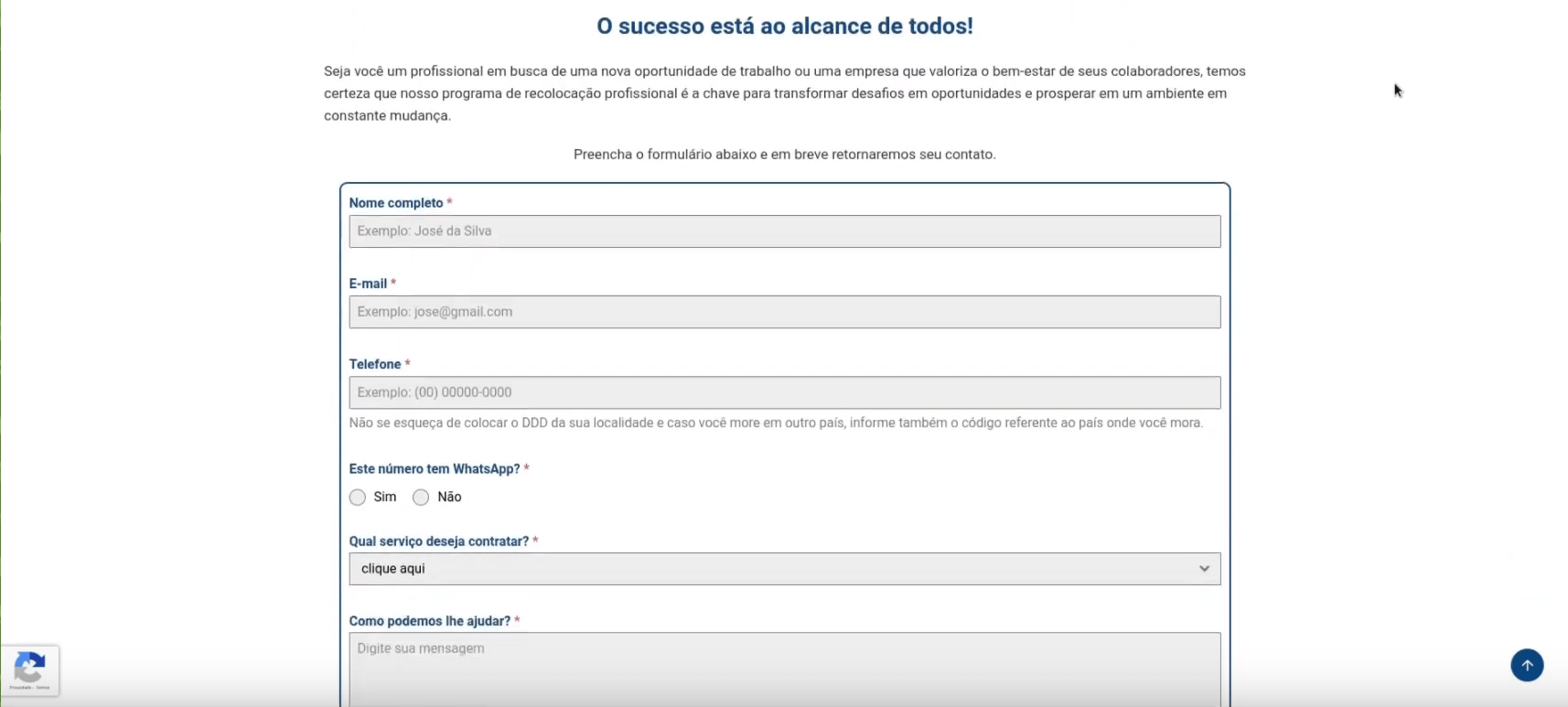
Formulários de contato em cada página dos serviços oferecidos

No final de cada página havia sempre um formulário, o principal motivo era reduzir a dificuldade da pessoa ter que ir até a página de contato.
Uma estratégia simples que potencializava a conversão e gerava uma experiência do usuário mais simples e fluida.
Mesmo que a pessoa não chegasse ao final da página, o botão de contato estaria a um clique de distância no menu fixo.
Após finalizado os wireframes, marquei uma reunião com o Diego para apresentar o design e explicar essas decisões estratégicas em relação a ux design (experiência do usuário).
Abaixo deixarei algumas referências que utilizei para aprender mais sobre ux design e web design.
- The Website Architect (canal em inglês)
- How To Structure A Website Home Page (vídeo em inglês)
- 18 Hero Section Designs You Can Steal (vídeo em inglês)
- 11 Section layouts to make your website ultra UNIQUE (vídeo em inglês)
Passo 6: hora da mão na massa
É justamente nesta parte que todo mundo gostaria de começar, mas, como você viu, tem muita coisa que acontece por trás da cortina.
No WordPress usei um plugin chamado “Spectra – WordPress Gutenberg Blocks” que basicamente é um Elementor Pro gratuito e mais simples de configurar (mas cheio de possibilidades).
Vale lembrar que antes dessa parte mais prática, no caso do WordPress, existem algumas configurações iniciais e também a instalação de alguns plugins como de segurança, cache, SEO, etc.
Isso é um resuminho, pois tem bastante coisa que é necessário fazer para entregar um site de qualidade.
Deixo mais referências que utilizei nesse processo:
- Curso de WordPress Módulo 1 – Curso em Vídeo
- Curso de WordPress Módulo 2 – Curso em Vídeo
- Adequando sites e lojas virtuais em WordPress à LGPD
Passo 7: últimos detalhes do site
Depois que tudo ficou pronto, agendei uma reunião com o Diego e apresentei o site pronto para ele.
Foi muito legal ver a reação dele, nessa reunião houve apenas algumas alterações pontuais para fazer.
Por isso, enfatizo a importância de pelo menos fazer um wireframe inicial justamente para alinhar as expectativas do cliente em termos visuais com a proposta que você imaginou.
Imagine fazer todo o site com base apenas nas suas ideias e depois ter que refazer um monte de coisa só porque o cliente não gostou.
Deixo mais uma dica extra, depois do wireframe aprovado o ideal seria fazer outra versão do design chamada de “alta fidelidade”.
Nessa versão o design é geralmente feito em ferramentas de prototipagem como o Figma, aqui são acrescentadas as cores, imagens e textos de como seria no site já finalizado.
Neste projeto, achei um pouco desnecessário já que o cliente pediu poucas alterações no wireframe e eu já tinha uma boa compreensão do que o cliente esperava.
Passo 8: entrega final
Na entrega mostrei para o cliente o resultado das alterações solicitadas, e passei os dados de acesso do painel do WordPress.
Eu sabia que o cliente nunca tinha usado o painel do WordPress, então decidi gravar um tutorial mostrando a plataforma e como utilizá-la.
Com toda certeza poderia ter enviado qualquer tutorial do YouTube, porém, acredito que fazer algo personalizado agrega mais valor na percepção do cliente em relação ao seu profissionalismo.
Confira o resultado abaixo:
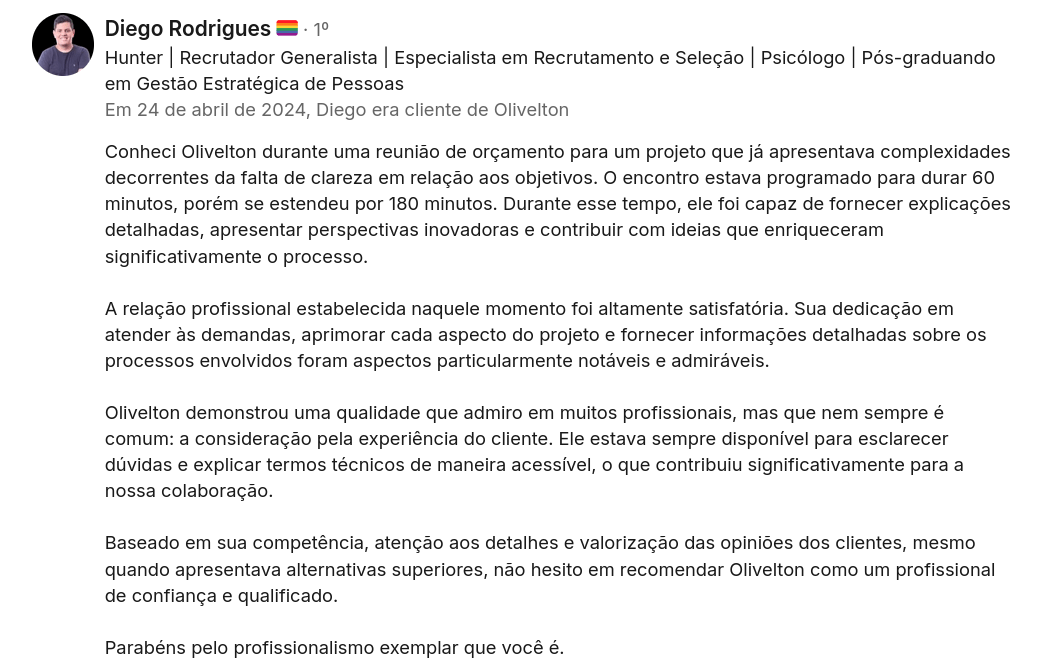
Agora confira um depoimento do cliente (clique para ampliar):

Conclusão
Foram aproximadamente 5 meses de projeto, a ideia era desenvolver o site à medida que fosse aprendendo.
Este foi um baita desafio, justamente porque queria entregar algo com qualidade (mesmo sendo de graça) e tive que lidar com a pressão que eu mesmo colocava sobre mim.
Graças a essa iniciativa consegui solidificar os meus conhecimentos teóricos e práticos, e principalmente me tornou mais confiante para os próximos projetos que virão!
Espero que minhas dicas e aprendizados sejam úteis e encorajadores na sua jornada!
Aproveita e deixa um comentário sobre o que você achou deste projeto de 5 meses.